Website Countdown Templates: Creating Urgency and Driving Conversions with Ease
To make your offer more appealing and motivate website visitors to take action, limit it by time. For example, if you’re offering a discount on a category of products, specify how many hours or days the offer is valid. However, if you include this information in small print, not everyone will notice it.
A great way to create the FOMO effect is with a countdown timer popup. You don’t need to hire developers for this, as some popup builders offer ready-made website countdown templates. In this article, we’ll discuss how to use countdown timers and how they can enhance your strategy.
Why Countdown Timers Works
A countdown timer popup is a form that includes an element with a timer. This form can be embedded in website content, floating, or overlaying the main content. You can use the timer both in subscription forms, which include input fields, and in informers, which contain only text and a CTA button leading users to the desired page.

A countdown timer is beneficial in both cases because:
- It creates a time limit. This motivates users to make decisions faster. When faced with a choice—take advantage of a discount or miss out — many choose to seize the opportunity.
- It generates a FOMO effect. While this effect can be achieved with compelling text describing the offer, a timer enhances it by visually emphasizing the exact hours or minutes left before the offer disappears, making it feel more immediate.
When to Use a Countdown Timer
Let’s explore ideas for using a countdown timer.
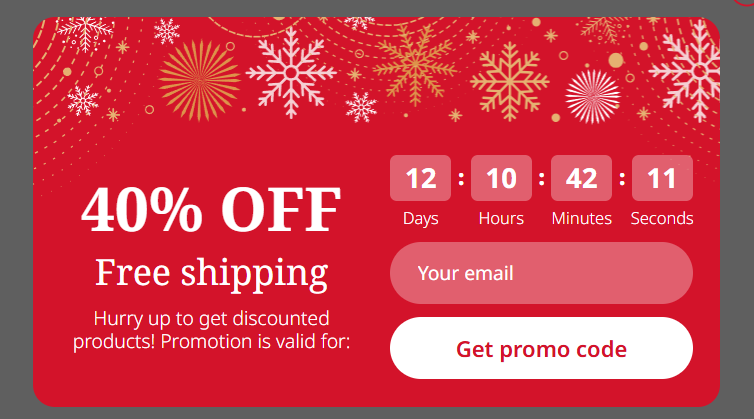
1. Sales and Promotions
A sale is already a great reason to act quickly—after all, the offer is appealing, and many people will want to take advantage of it, meaning the product could sell out fast. To further accelerate the customer’s decision-making process, show how much time is left until your special offer ends.

Additionally, there’s an alternative approach. If you’re planning a major sale or offering exceptional deals, launch a countdown timer before the promotion begins. This will draw visitors’ attention and build anticipation for the upcoming event.
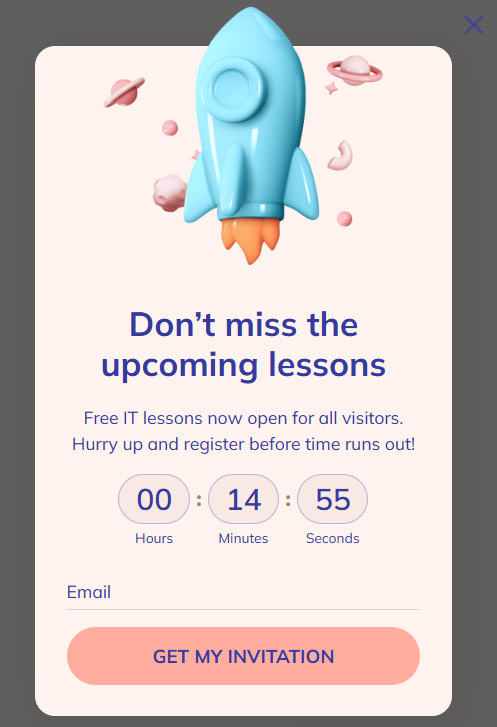
2. Invite Visitors to an Event
If you host a webinar, seminar, or similar event, grab your website visitors' attention by adding a countdown timer to a website form. Include a clear call-to-action encouraging them to register, so they can receive a reminder before the event starts.

This approach ensures higher engagement and helps your audience keep track of the event schedule.
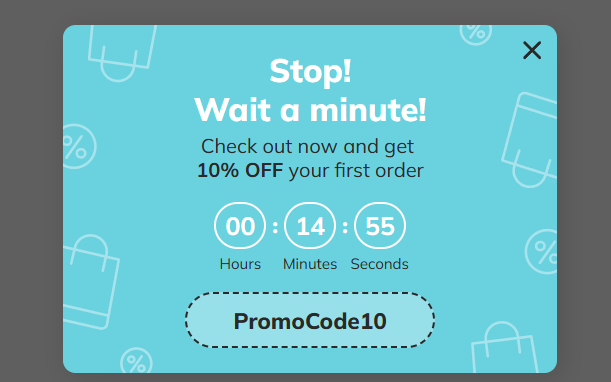
3. Remind Shoppers About Their Cart
A countdown timer is a great reminder to users about items left in their cart. If someone has selected a product or service but hasn’t completed their purchase within a certain time, you can send a popup with an offer of a small bonus to motivate them.
However, a bonus alone might not be enough. Specify that your offer is only valid for a short time — such as 15 minutes — and display a countdown timer. This can further encourage the customer to return and complete their purchase while the deal is still available.

By adding a sense of urgency, a countdown timer makes the shopping experience more engaging and impactful.
Tips for Effectively Using Popups with Countdown Timers
Here are a few important points to keep in mind when adding a countdown timer popup to your website:
- Don’t overuse them. While countdown timers are effective, avoid placing them everywhere on your site. They should be reserved for the most important elements or events you want to highlight. If timers are overused, visitors may stop paying attention to them altogether.
- Be honest with your potential customers. If you add a countdown timer popup showing two hours until the end of a sale, but the same two hours appear when the user visits the site a day later, it can come across as misleading. Clearly communicate your terms and stick to your promises. Additionally, if you want to personalize the customer experience with a tailored offer, set the timer to start individually for each visitor when they open the popup.
- Optimize for mobile devices. Ensure your popup is mobile-friendly. Adjust the design by modifying fonts, enlarging buttons, shortening text, and making other changes to improve usability for mobile users.
- Add gamification. Countdown timers pair well with engaging offers. Providing an opportunity to play a game or win a unique prize makes the experience more appealing. To emphasize the exclusivity and urgency of the offer, include a countdown timer in the popup.
- Test different approaches. Experiment with different strategies, such as varying the duration of promotions and corresponding timers, or using a global timer versus a personalized one as described above. You can also test different designs, display times, and popup placements.
However, avoid testing everything at once. By making too many changes in one experiment, it becomes difficult to determine which specific adjustment contributed to the results.
Copyright © . All Rights Reserved