The best code editor for WordPress development
Hello! Since you are reading this article, it means that you are a WordPress developer, just like me, and strive to make your work with WordPress as productive as possible.
What do we have to do when creating sites on WordPress? We do not just edit PHP files. We should be a programmer and WEB-designer, and have the skills to work with HTML, CSS, and JavaScript, as it is necessary for successful WEB-programming.
And a modern IDE or text editor that wants to win the favor of users should provide support for all the necessary languages and technologies.
I suggest You to discover CodeLobster IDE.
CodeLobster is a functional IDE that provides a complete set of tools for the web developer.
It has an editor of PHP, HTML, CSS, and JavaScript with suggestions and auto-completion.
CodeLobster IDE allows you to work with databases directly from the IDE, and edit PHP files on the local computer and on a remote server using FTP.
Among other things, you can use a PHP debugger and contextual and dynamic help.
There is a convenient function for installing WordPress directly from the program. In addition to that the CMS is installed and configured instantly, much faster than via the WEB-interface.
For example, to create a project, go to the main menu "Project" -> "Create Project ...".
Then in the dialog box, you can specify the type of the project, which will be created using the framework or one of the popular CMS.
Select "Create Empty WordPress Site", enter the name and specify the location of the directory for installation. Then the New WordPress Site Wizard will run.
It will take only a few steps to configure the connection to the database and the last step specify the parameters of our blog.
After clicking the "Finish" button, the fresh WordPress distribution will be installed and a new project will be created, you can immediately start working.
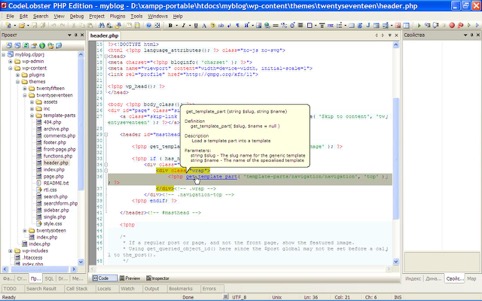
If we move the mouse pointer to any function name, we get information about it in a tooltip.

For full information about this function from the official WordPress documentation, it is enough to select it and press the F1 key.
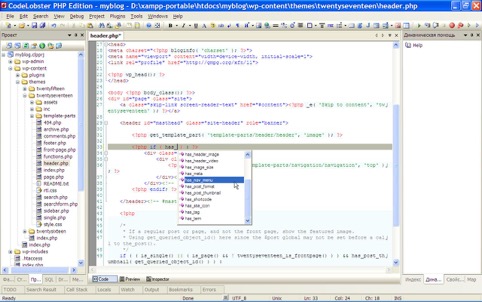
To use autocompletion, just start typing the name of the function and press Ctrl + Space.

CodeLobster IDE includes the WordPress plugin in its professional version. That allows the developer to quickly start working with this CMS since no additional installation is required.
Also it has all the necessary tools, not only for programming in PHP but also to edit HTML markup, CSS styles, and JavaScript.
I chose CodeLobster IDE, which combines the speed of work, functionality, and ease of setting up WordPress projects. I'm happy to add it to my set of web development tools.
Copyright © . All Rights Reserved