Create a Dissolved Ancient Ink Text Effect in Photoshop
Step 1
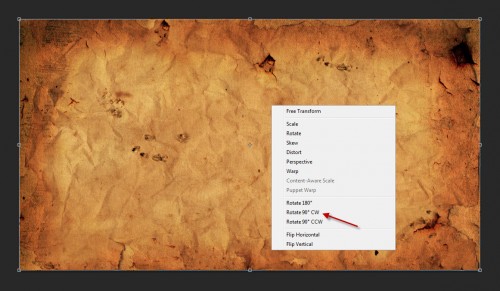
Create a new document sized 1280px * 700px with black background. Load the paper texture into Photoshop and select the whole image, copy and paste it onto our document. Rotate this new layer 90 degree and resize it to fit our canvas:

Load the Ink brushset into Photoshop, select the eraser tool and use the following three brushes to apply some rough edge effect to this paper texture:


Add the following 2 adjustment layers as clipping mask to the paper texture:
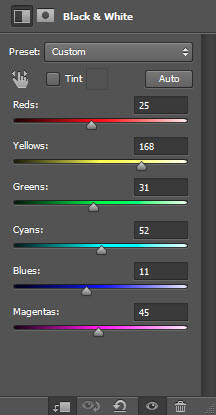
Black and White

Layer mask on the black and white adjustment layer:

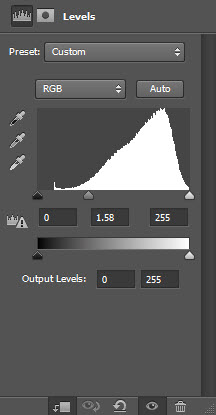
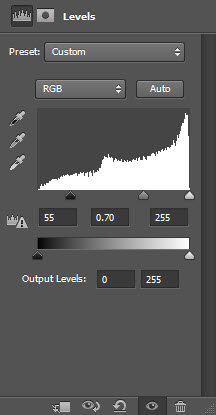
Levels

and here is the effect so far:

Step 2
Create a new layer and use a white soft brush to paint some light over the texture layer:

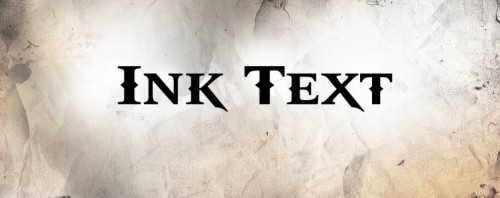
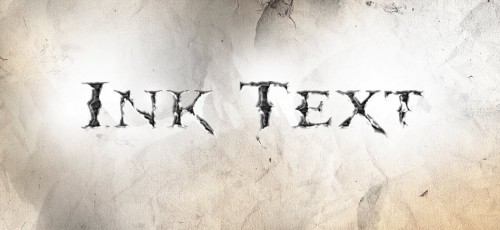
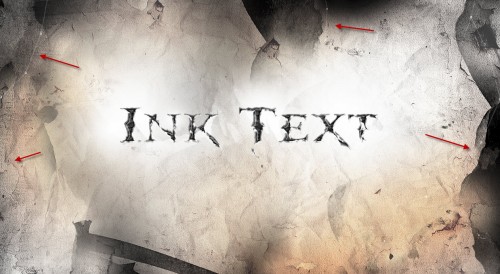
Use the font we downloaded to type some texts onto the canvas:

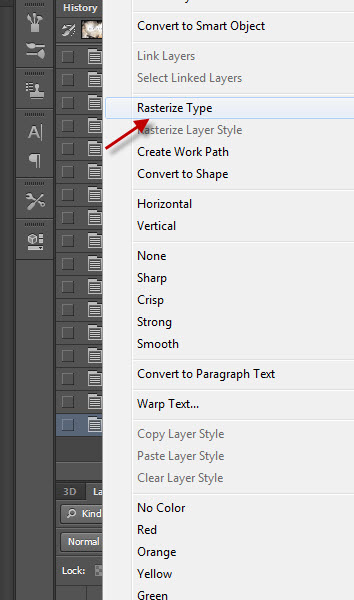
Rasterize the type as shown below by right-click the text layer and choose "Rasterize Type":

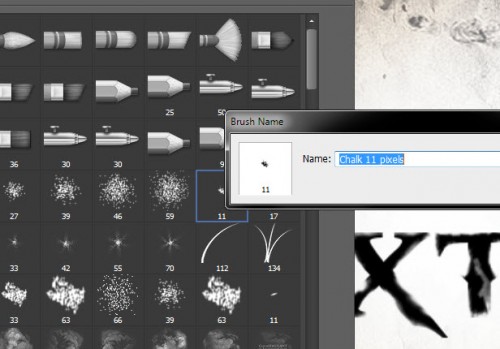
Grab the eraser tool and choose the chalk brush:

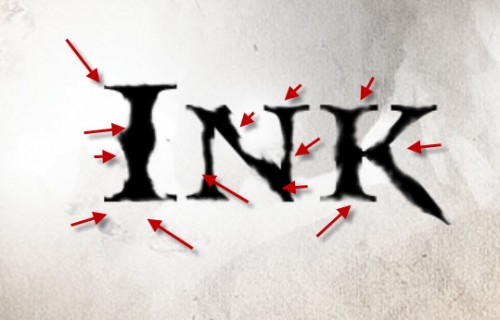
Apply this chalk brush gently around the edge of the text to add some disolved effect:


Step 3
Apply the following blending options to this text layer:
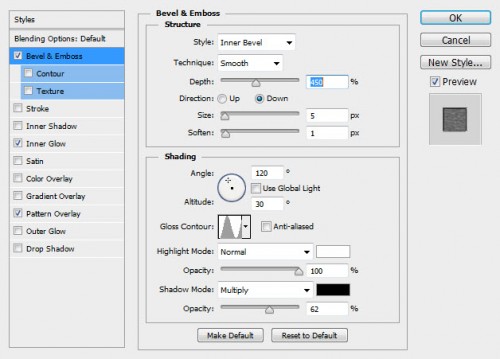
Bevel and Emboss

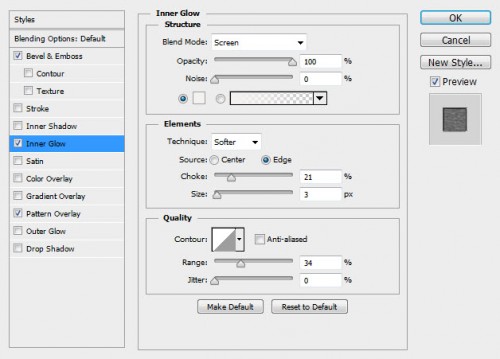
Inner Glow

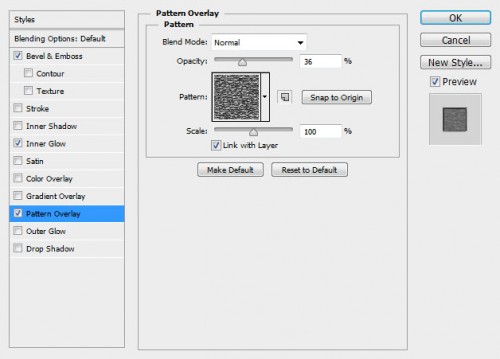
Pattern Overlay

and here is the effect so far:

Step 4
Let's add some abstract dots and lines around the cavnas for some extra effect. Create a new layer and use a 100% hardness, white brush to paint a dot as shown below:

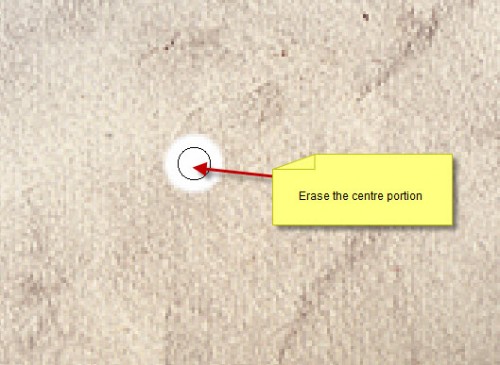
Then use a slightly smaller eraser with 100% hardness to remove the centre portion to form a circle:

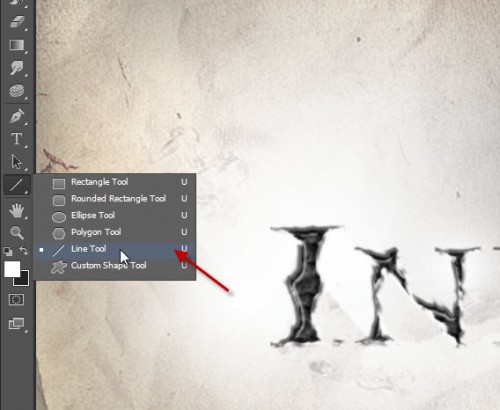
Use the line tool to draw a line with the following tool settings:


Duplicate this dot and line layer and link them together as shown below:

Merge these lines and dots layers and duplicate the merged layer a few times, scatter them around the canvas as shown below:

Step 5
We're almost done! For some final touches, I flatten the image and duplicate the background layer, use the Lasso Tool with a 30px to draw a selection around the text:

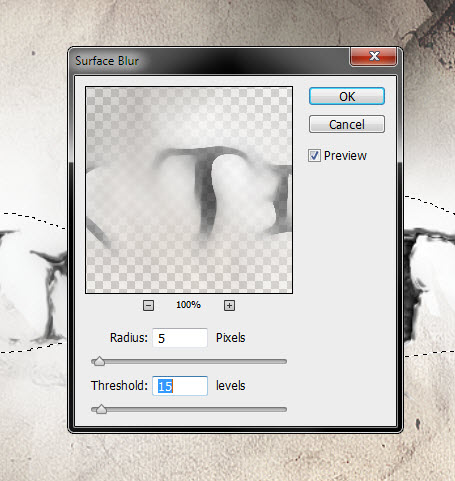
Apply the following Surface Blur filter to this selection:

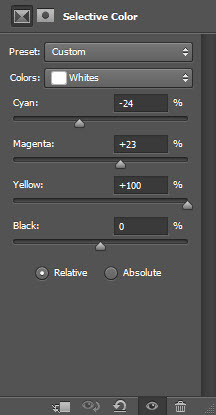
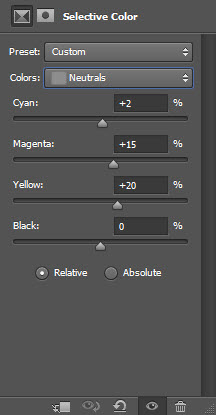
For adjusting the colour effect, we can add the following Selective Color adjustment layers:


We can render or paint some cloud effect around the text as well for some extra dramatic effect:

Add the following Levels adjustment layer on top:

and here is my final effect for this tutorial: (click to enlarge)
That's it for this tutorial! Hope you enjoy it and find it useful! Till next time, have a great day!

Copyright © . All Rights Reserved