Colorful Autumn-Inspired Text Effect
This tutorial explains how to modify some brush settings, then use that brush with a couple of layer styles and adjustment layers to create a lovely colorful Autumn-inspired text effect.
The Final Result:

Step 1
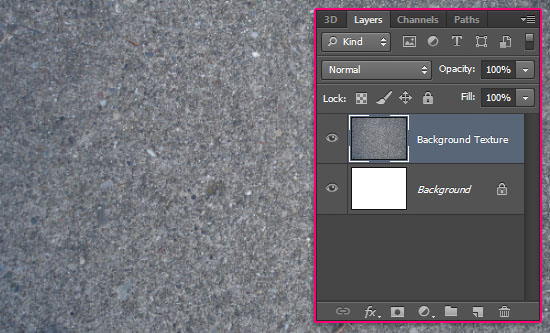
- Create a 1125 x 864 px document, then place the asphalt stock image on top of the Background layer.

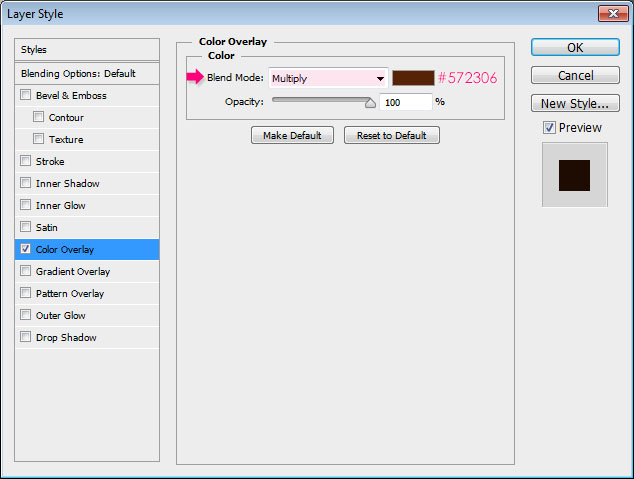
- Double click the texture"s layer to apply a Color Overlay effect. Change the Blend Mode to Multiply, and the color to #572306.

- This will darken the texture and give it a brown color, which suits the text effect better.

Step 2
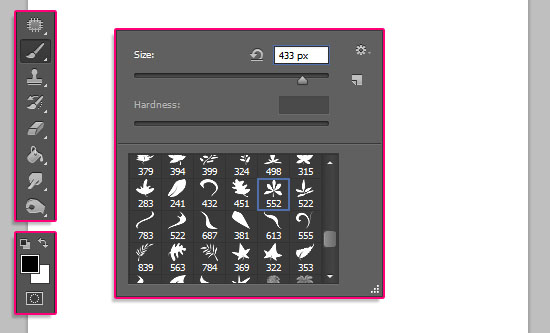
- Create a new 500 x 500 px document, download the Leaves Brushes MEGA PACK, and load it to your Brush"s preset.
We are going to use two versions of one of the pack"s brushes: The original brush, and a slightly modified one.
Pick the "Sampled Brush #33? brush, which is the brush that will be used to create the text effect, but you can try a different one if you like. And set the Foreground color to black (#000000).

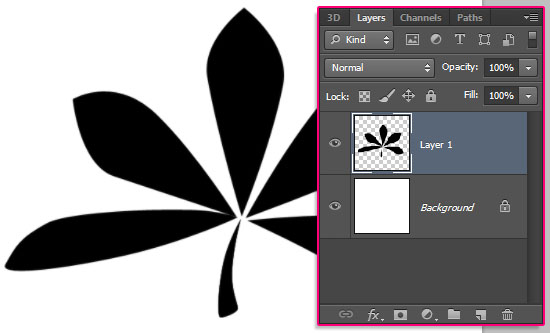
- Create a new layer on top of the Background layer, which must be white, and click once to add the leaf.

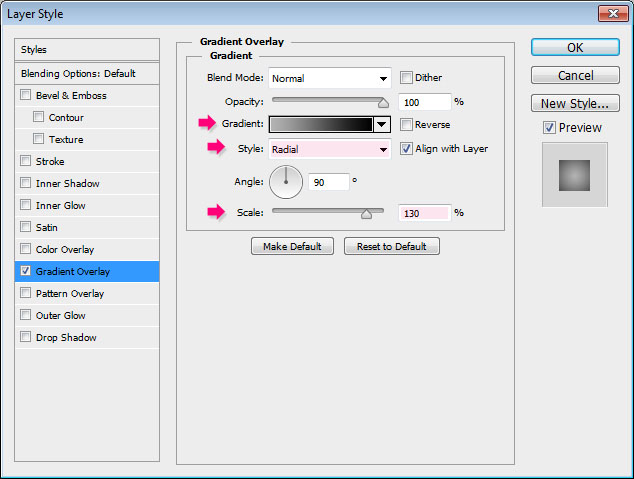
- Double click the leaf"s layer to apply a Gradient Overlay effect. Change the Style to Radial and the Scale to 130%, then click the Gradient box to create the gradient used.

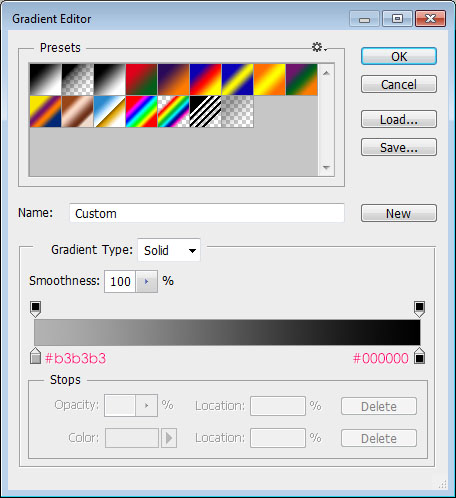
- The gradient colors are #b3b3b3 to the left, and black (#000000) to the right.

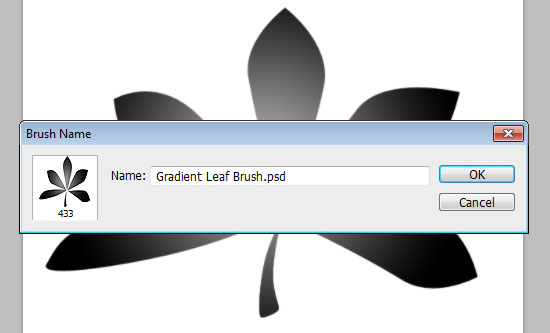
- This is how the brush should look like.

- Go to Edit -> Define Brush Preset, and type in a name for the brush.

Close the document (you might as well save it if you like), and go back to the original document with the brown background.
Step 3
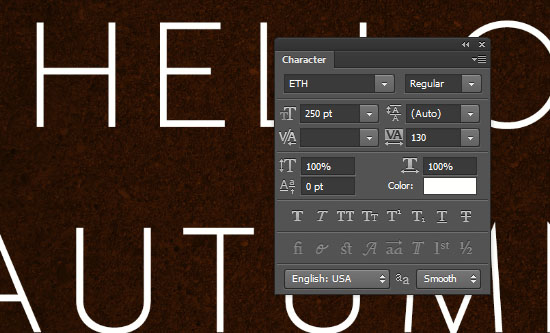
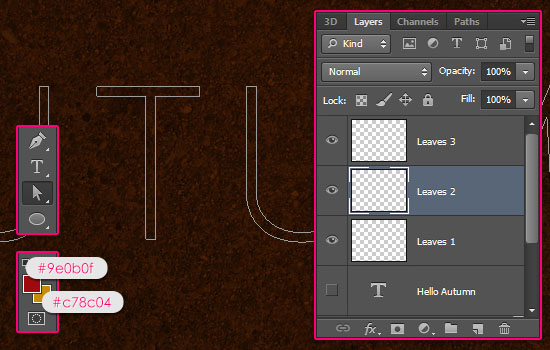
- Create the text in white (#ffffff) using the font ETH. The font size is 250 pt, and the Tracking value is set to 130 to avoid any overlapping of the leaves.

- Create three new layers, and name them "Leaves 1?, "Leaves 2?, and "Leaves 3? from bottom to top. The naming is important to follow the rest of the tutorial.

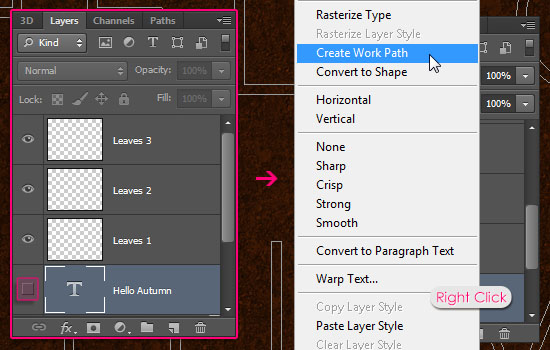
- Make the text layer invisible by clicking the eye icon next to it, then, right click the text layer and choose Create Work Path.

Step 4
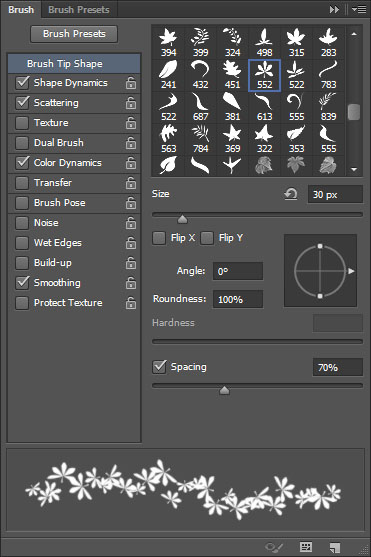
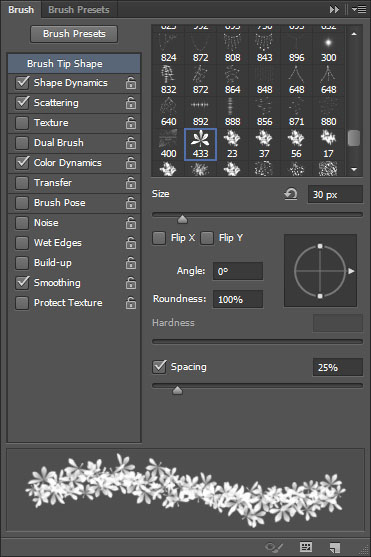
Open the Brush panel (Window -> Brush), and pick the "Sampled Brush #33? brush again, then modify its settings as shown below.
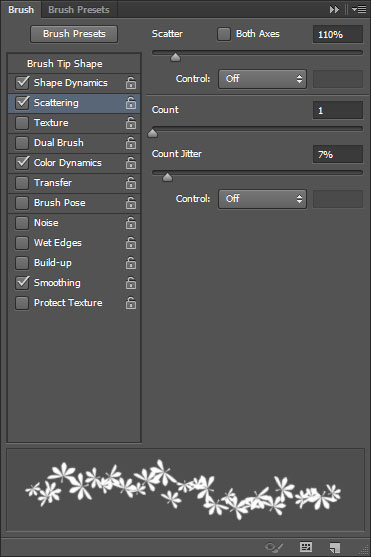
- Brush Tip Shape:

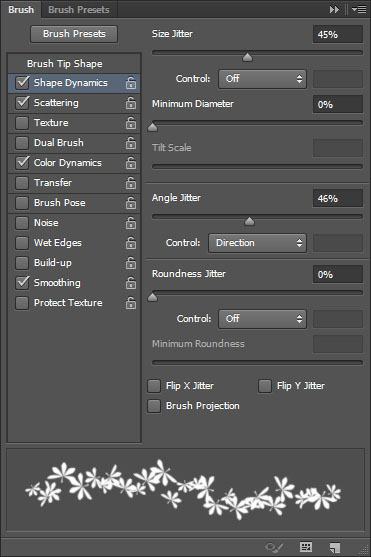
- Shape Dynamics:

- Scattering:

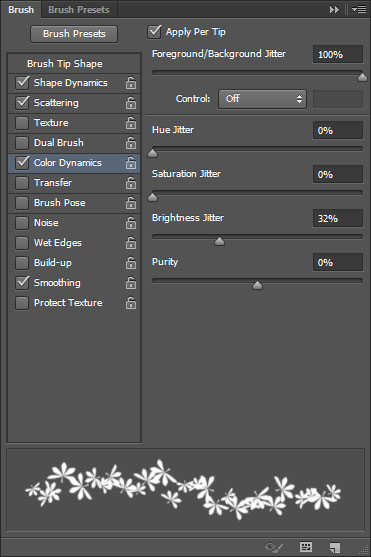
- Color Dynamics:
The Foreground/Background Jitter will add color variations for the brush
depending on the Foreground and Background colors, while the Brightness
Jitter adds brightness variations for those colors. (Don"t forget to
check the "Apply Per Tip" box as well if you are using CS6).

Step 5
- Set the Foreground color to #9e0b0f, and the Background color to #c78c04, and pick the Direct Selection Tool. Make sure you still have the Work Path created in Step 3, and select the "Leaves 2? layer so that it is the active layer.

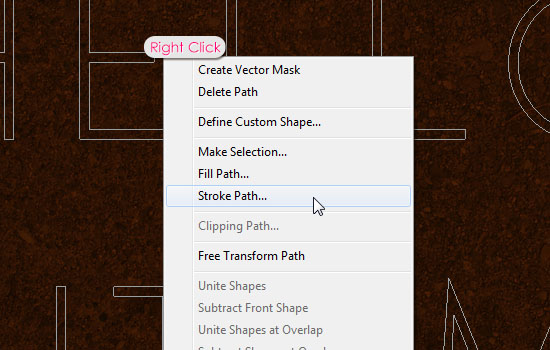
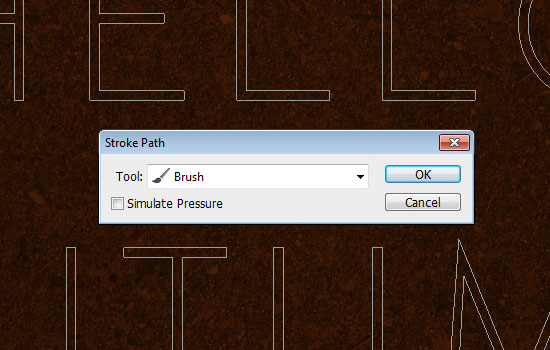
- Right click the work path and choose Stroke Path.

- Choose Brush from the Tool drop down menu and make sure that the Simulate Pressure box in un-checked.

- This will stroke the path with the first layer of colorful leaves. Don"t get rid of the work path yet.

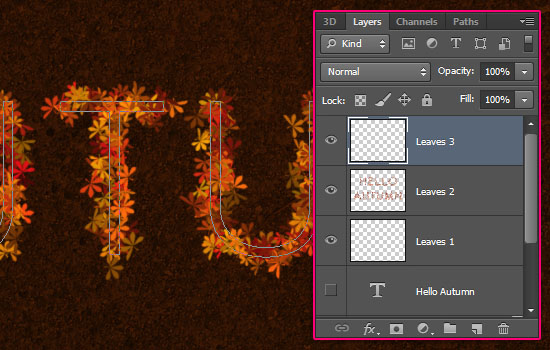
- Select the "Leaves 3? layer so that its is the active layer, then stroke the path once again. This will add another layer of leaves. Two separate layers are used so that we can add a Layer Style for each one of them later on.

Step 6
- In the Brush panel, and it"s important to be in the Brush panel to keep the previous settings, under the Brush Tip Shape tab, just choose the radial gradient brush created in Step 2, and change its Size to 30. All the other settings should be the same as the ones used for the original brush in Step 4.

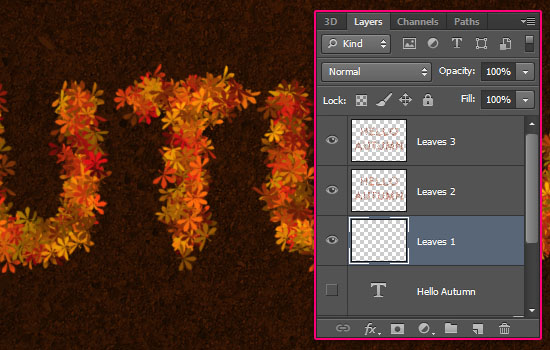
- Select the "Leaves 1? layer, then stroke the path one last time with the gradient brush. This will add more density to the leaves.

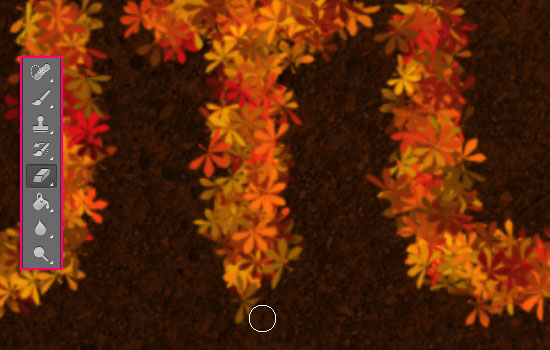
- Now is a good time to use the Eraser Tool to get rid of any unwanted parts in any of the three leaves layers.

Step 7
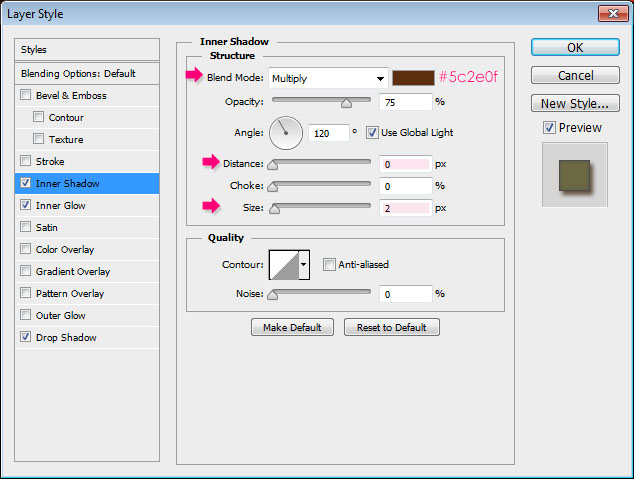
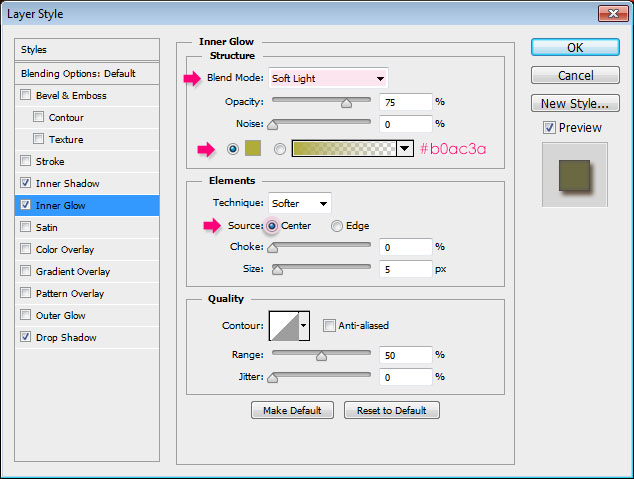
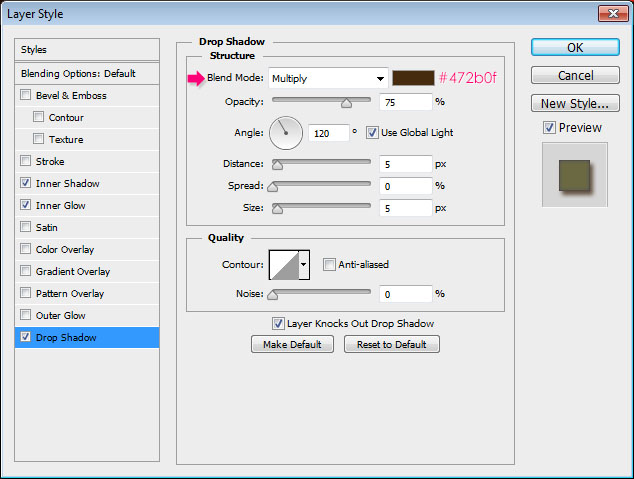
Double click the "Leaves 3? layer to apply the following Layer Style:
- Inner Shadow: Change the color to #5c2e0f, the Distance to 0, and the Size to 2.

- Inner Glow: Change the Blend Mode to Soft Light, the color to #b0ac3a, and the Source to Center.

- Drop Shadow: Just change the color to #472b0f.

- This will add some depth to the leaves, making them look more 3D.

- Apply the same Layer Style to the "Leaves 2? layer. (Right click the "Leaves 3? layer, choose Copy Layer Style, then right click the "Leaves 2? layer, and choose Paste Layer Style).
You can manually add some more leaves wherever needed in any layer. Just take some time to perfect your lovely leaves ^_^

That"s it for the main effect. The next step is optional, as we are just going to modify the coloring a bit.
Step 8
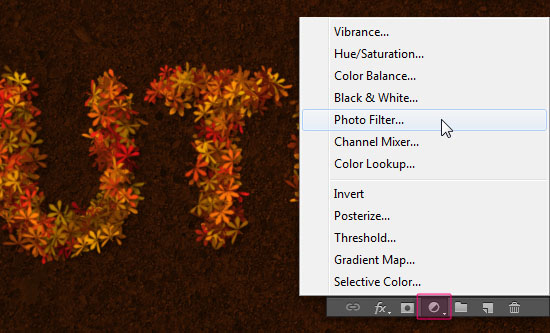
- Click the 'Create new fill or adjustment layer" icon down the Layers panel and choose Photo Filter. Make sure that the adjustment layer is on top of all layers.

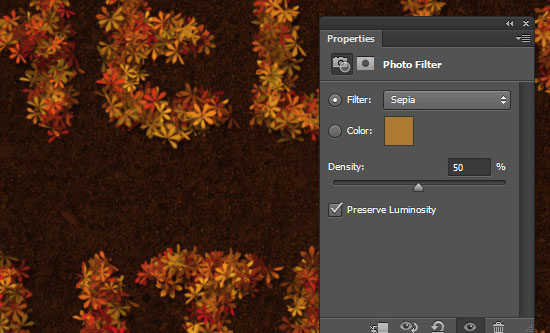
- Choose the Sepia filter, and change the Density to 50%.

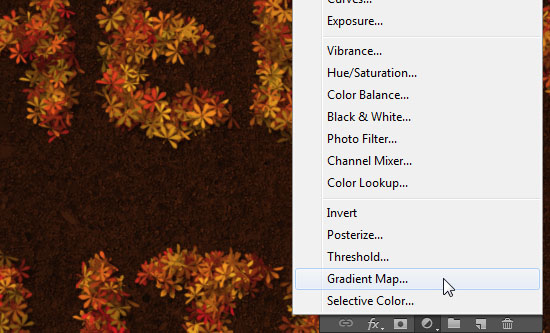
- Click the 'Create new fill or adjustment layer" icon again and choose Gradient Map this time.

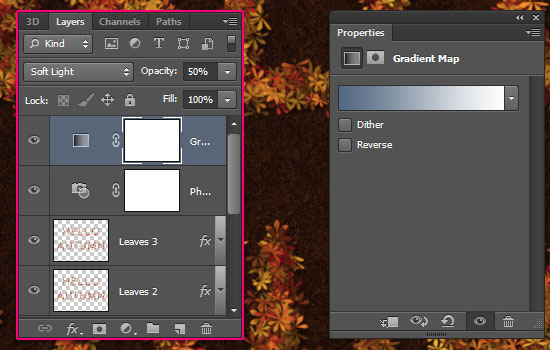
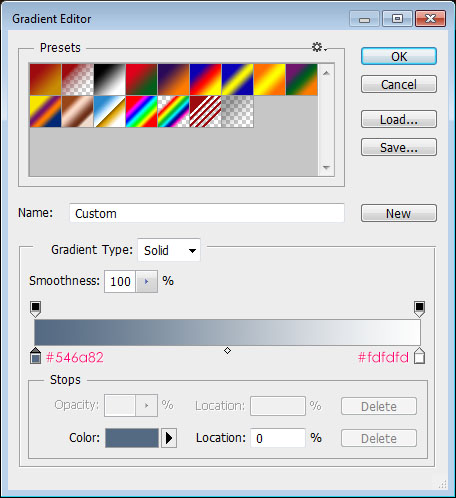
- Change the layer"s Blend Mode to Soft Light and its Opacity to 50%, then click the Gradient box to create the gradient used.

- The gradient colors are #546a82 to the left and #fdfdfd to the right.

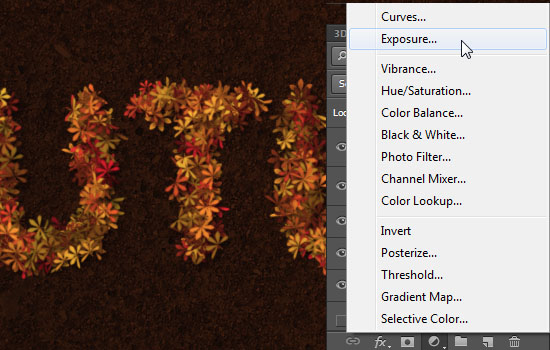
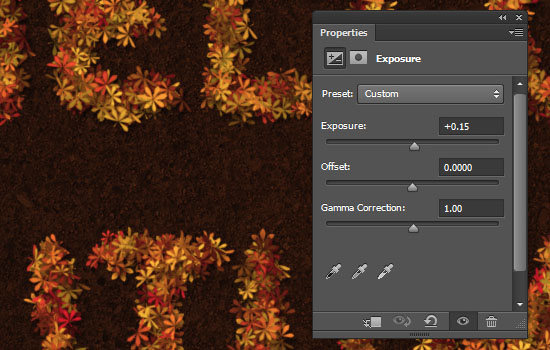
- Click the 'Create new fill or adjustment layer" icon one last time, and choose Exposure.

- Change the Exposure value to 0.15. This will brighten up the colors and add more contrast.

- This is the "Before and After" using the adjustment layers. You can use any other values or adjustment layers you want.

Hope you had fun creating your autumn-inspired text. Have a beautiful Autumn everyone!

Copyright © . All Rights Reserved