Draw a Detailed Printer Illustration From Scratch in Photoshop
Hi there. In the following tutorial your will learn how to create a detailed printer illustration.
Final Image
As always, this is the final image that we'll be creating:

Step 1
Open Photoshop and hit Control + N to create a new document. Enter all the data shown in the following image and click OK. Enable the Grid (View > Show > Grid) and the Snap to Grid (View > Snap To > Grid). For the moment you need a grid every 5px. Go to Edit > Preferences > Guides, Grid & Slices and focus on the Grid section. Enter 5 in the Gridline Every box and 1 in the Subdivision box. Also, set the color of the grid at #696969. Once you set all these properties click OK. Don't get discouraged by all that grid. It will ease your work later. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes.

Step 2
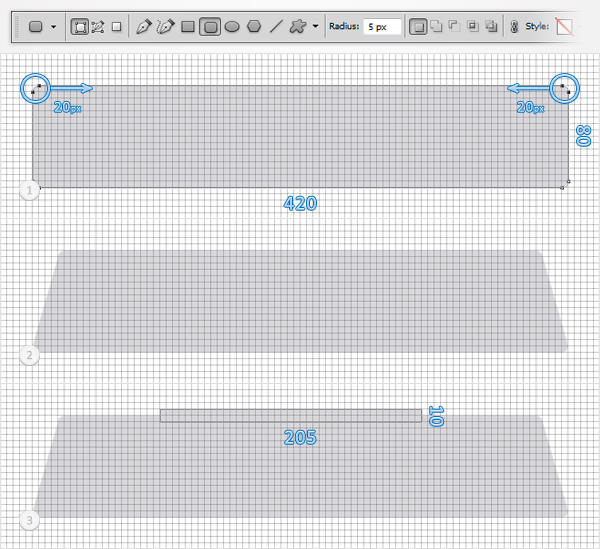
Pick a light grey for the foreground color then grab the Rounded Rectangle Tool and set the radius at 5px. Create a 420 by 80 and and select it. Switch to the Direct Selection Tool, select the top, left anchor points and move them 20px to right then select the top, right anchor points and move them 20px to the left. In the end your shape should look like in the second image. Pick the Rectangle Tool, create a 205 by 10px vector shape and place it as shown in the third image. The Snap to Grid should ease your work.

Step 3
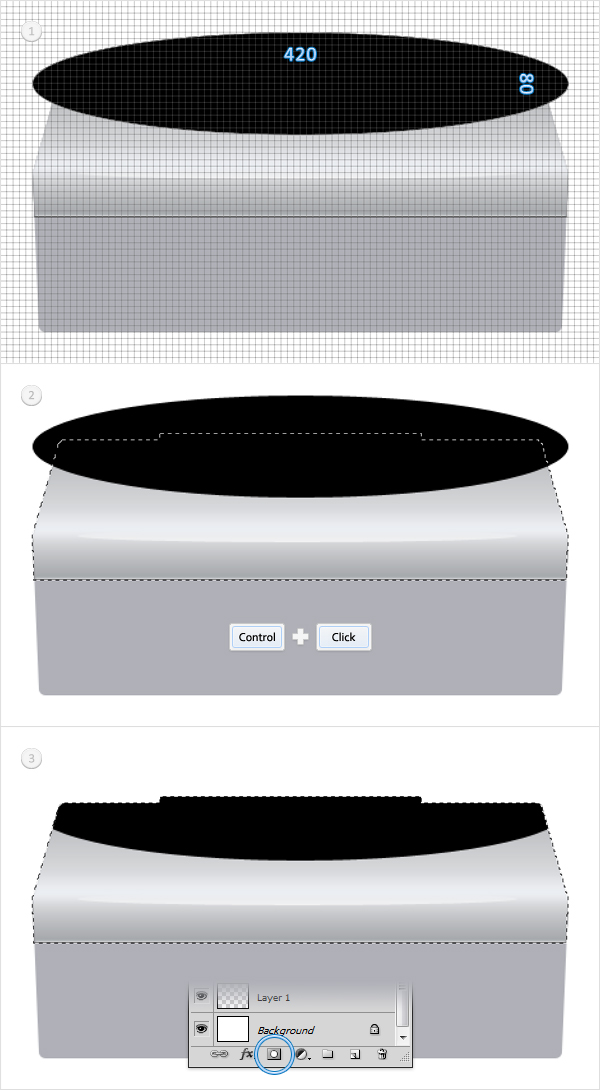
Pick a darker grey for the foreground color and grab the Rounded Rectangle Tool. Make sure that the radius is set at 5px, create a 420 by 130px vector shape and place it as shown in the first image. Select it and switch to the Direct Selection Tool. Select the bottom, left anchor points and move them 5px to right then select the bottom, right anchor points and move them 5px to the left. In the end your vector shape should look like in the second image.

Step 4
Reselect the vector shape created in the previous step and duplicate it (Control + J). Select this copy, grab the Rectangle Tool and check the "Subtract from shape area" button from the top bar. Make sure that the copy is still selected and create a 430 by 95px vector shape as shown in the second image. Move to the Layers panel, focus on this copy and replace the dark grey with the light grey used for the vector shapes created in the second step.

Step 5
Reselect the vector shape created in the previous step along with the two vector shapes built in the second step and convert them to a smart object. Move to the Layers panel and double click on this new smart object to open the Layers Style window. Enter the properties shown in the following images then click OK.

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 50%
Angle: -90 degrees
Distance: 2px
Choke: 0%
Size: 2px

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: -90 degrees
Scale: 100%

Stroke Blending Options Settings
Size: 1px
Position: Inside
Blend Mode: Normal
Opacity: 100%
Fill Type: Gradient
Style: Linear
Angle: -90 degrees
Scale: 100%

Step 6
Reselect the smart object created in the previous step and duplicate it. Move to the Layers panel, right click on this copy and click on Clear Layer Style. Now select it, lower its Fill to 0% and open the Layers Style window. Check the Inner Shadow, enter the properties shown in the following image and click OK.

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: -90 degrees
Distance: 1px
Choke: 0%
Size: 0px

Step 7
Pick the Ellipse Tool, create a 345 by 10px vector shape and place it as shown in the first image. Select it, lower its fill to 0% and open the Layer Style window. Enter the properties shown in the following image and click OK. The yellow zero from the Gradient Overlay image stands for opacity percentage.

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 70%
Style: Linear
Angle: 90 degrees
Scale: 100%

Step 8
Continue with the Ellipse Tool, create a 420 by 80px vector shape and place it as shown in the first image. Move to the Layers panel, hold Control and click on the Smart Object created in the fifth step. This will load a simple selection around your smart object. Reselect the squeezed circle created in beginning of the step, make sure that the selection is still active and simply click on the Add Layer Mask button from the bottom of the Layers panel. In the end your masked vector shape should look like in the third image.

Step 9
Reselect the masked vector shapes made in the previous step, lower its opacity to 0% and open the Layers Style window. Enter the properties shown below and click OK. Remember that the yellow zero stands for opacity percentage.

Gradient Overlay Blending Options Settings
Blend Mode: Color Dodge
Opacity: 2%
Style: Linear
Angle: 0 degrees
Scale: 100%

Step 10
Reselect the vector shape created in the third step and duplicate it (Control + J). Select this copy, grab the Rectangle Tool and check the "Intersect shape areas" button from the top bar. Make sure that the copy is still selected and create a 430 by 5px vector shape as shown in the second image. Move to the Layers panel, focus on this copy and replace the dark grey with #e6e5eb. Open the Layers Style window for this new vector shape and enter the properties shown in the following image.

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 90 degrees
Distance: 2px
Choke: 0%
Size: 0px

Step 11
Reselect the vector shape created in the previous step and duplicate it (Control + J). Select this copy and go to the Layers panel. Lower the Fill to 0% then open the Layers Style window and edit the Inner Shadow as shown in the following image. Make a new copy of this vector shape (Control + J), open its Layers Style window and simply inverse the angle used for the Inner Shadow.

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 0 degrees
Distance: 3px
Choke: 0%
Size: 3px

Step 12
For the following steps you will need a grid every 1px. So, go to Edit > Preferences > Guides, Grid & Slices and enter 1 in the Gridline Every box. Pick the Rectangle Tool and set the foreground color at #262626. Create a 1 by 5px vector shape and place it as shown in the first image. Continue with the Rectangle Tool, create a 15 by 7px vector shape and place it as shown in the second image. Open the Layer Style window for this new vector shape and enter the properties shown in the following images.

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: -90 degrees
Distance: 1px
Choke: 0%
Size: 1px

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: -90 degrees
Scale: 100%

Step 13
Focus on the two vector shapes created in the previous step, make several copies and place them as shown in the following images. Again, the Snap to Grid should ease your work.

Step 14
Return to "gridline every 5px". So, go to Edit > Preferences > Guides, Grid & Slices and enter 5 in the Gridline Every box. Reselect the vector shape created in the third, grab the Rectangle Tool and check the "Intersect shape areas" button from the top bar. Make sure that your vector shape is still selected and create a 430 by 90px vector shape as shown in the second image. Open the Layers Style window for this vector shape and enter the properties shown in the following images.

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 90 degrees
Distance: 1px
Choke: 0%
Size: 1px

Bevel and Emboss Options Settings
Style: Inner Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 5px
Soften: 0px
Angle: 90 degrees
Altitude: 30 degrees
Highlight Blending Mode: Screen
Highlight Opacity: 20%
Shadow Blending Mode: Multiply
Shadow Opacity: 0%

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%

Step 15
Set the foreground color at black and grab the Rounded Rectangle Tool. Make sure that the radius is set at 5px, create a 280 by 105px vector shape and place it as shown in the first image. Select it and switch to the Direct Selection Tool. Select the bottom, left anchor points and move them 5px to right then select the bottom, right anchor points and move them 5px to the left. In the end it should look like in the second image. Open the Layer Style window for this new vector shape and enter the properties shown in the following images.

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: -90 degrees
Distance: 5px
Choke: 0%
Size: 10px

Bevel and Emboss Options Settings
Style: Outer Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 3px
Soften: 0px
Angle: 90 degrees
Altitude: 30 degrees
Highlight Blending Mode: Screen
Highlight Opacity: 75%
Shadow Blending Mode: Multiply
Shadow Opacity: 0%

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: -90 degrees
Scale: 100%

Step 16
Focus on the vector shape created in the previous step. Pick the Rectangle Tool, create a 220 by 55px vector shape and place it as shown in the first image. Open the Layer Style window for this new shape and enter the properties shown in the following images.

Drop Shadow Blending Options Settings
Blend Mode: Color Dodge
Opacity:100%
Angle: 180 degrees
Distance: 1px
Spread: 0px
Size: 0px

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 90 degrees
Distance: 2px
Choke: 0%
Size: 2px

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%

Step 17
Reselect the Rectangle Tool, create a new 220 by 55px vector shape and place it as shown in the first image. Open the Layer Style window for this new shape and enter the properties shown in the following images.

Drop Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 180 degrees
Distance: 1px
Spread: 0px
Size: 0px

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 0 degrees
Distance: 3px
Choke: 0%
Size: 3px

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: -90 degrees
Scale: 100%

Step 18
Reselect the vector shape created in the previous step and duplicate it (Control + J). Select this copy and go to the Layers panel. Clear its Layer Style, lower the Fill to 0% then re-open the Layers Style window and enter the properties shown in the following image.

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: -180 degrees
Distance: 3px
Choke: 0%
Size: 5px

Step 19
Again, for the next two steps you will need a grid every 1px. Pick the Rectangle Tool and set the foreground color at #141414. Create a 220 by 2px vector shape and place it as shown in the first image. Open the Layer Style window for this new shape and enter the properties shown in the following image.

Drop Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: -90 degrees
Distance: 1px
Spread: 0px
Size: 0px

Step 20
Pick the Rectangle Tool and set the foreground color at #222222. Create a 274 by 1px vector shape and place it as shown in the first image. Open the Layer Style window for this new shape and enter the properties shown in the following image. Move to the Layers panel and drag this thin rectangle below the vector shapes created in the last four steps.

Drop Shadow Blending Options Settings
Blend Mode: Color Dodge
Opacity: 100%
Angle: 90 degrees
Distance: 1px
Spread: 0px
Size: 0px

Step 21
Return to "gridline every 5px". Pick the Rectangle Tool, create a 260 by 50px vector shape and place it as shown in the first image. Select it and switch to the Direct Selection Tool. Select the bottom, left anchor point and move it 15px to the left then select the bottom, right anchor point and move it 15px to the right. In the end your vector shape should look like a trapezoid. Open the Layer Style window for this new vector shape and enter the properties shown in the following images.

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 25%
Angle: 90 degrees
Distance: 3px
Choke: 0%
Size: 5px

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%

Step 22
Pick the Rectangle Tool, create a 290 by 10px vector shape and place it as shown in the first image. Open the Layer Style window for this new shape and enter the properties shown in the following images.

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 90 degrees
Distance: 2px
Choke: 0%
Size: 4px

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%

Step 23
Pick the Rectangle Tool, create a 185 by 100px vector shape and place it as shown in the first image. Select it and switch to the Direct Selection Tool. Select the bottom, left anchor point and move it 20px to the left then select the bottom, right anchor point and move it 20px to the right. In the end your vector shape should look like a trapezoid. You can easity replace this vector shape with a simple image.

Step 24
Pick the Rounded Rectangle Tool and make sure that the radius is set at 5px. Create a 205 by 105px vector shape and place it as shown in the first image. Open the layer Style window for this new shape and enter the properties shown in the following images.

Drop Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: -90 degrees
Distance: 1px
Spread: 0px
Size: 0px

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 80%
Angle: 90 degrees
Distance: 3px
Choke: 0%
Size: 5px

Inner Glow Blending Options Settings
Blending Mode: Normal
Opacity: 20%
Size: 15

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%

Step 25
Pick the Rounded Rectangle Tool, create a 225 by 55px vector shape and place it as shown in the first image. Again, open the Layer Style window for this new shape and enter the properties shown in the following images. Move to the Layers panel and drag this vector shape below the vector shape created in the previous step.

Bevel and Emboss Options Settings
Style: Inner Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 3px
Soften: 0px
Angle: 90 degrees
Altitude: 30 degrees
Highlight Blending Mode: Screen
Highlight Opacity: 35%
Shadow Blending Mode: Multiply
Shadow Opacity: 0%

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: -90 degrees
Scale: 100%

Step 26
Pick the Rounded Rectangle Tool, create a 225 by 10px vector shape and place it as shown in the first image. Open the layer Style window for this new shape and enter the properties shown in the following images.

Inner Glow Blending Options Settings
Blending Mode: Normal
Opacity: 100%
Choke: 25%
Size: 7

Step 27
Pick the Rounded Rectangle Tool and set the radius at 2px. Create a 30 by 10px vector shape and place it as shown in the first image. Open the layer Style window for this new shape and enter the properties shown in the following images.

Inner Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Angle: 90 degrees
Distance: 1px
Choke: 0%
Size: 1px

Bevel and Emboss Options Settings
Style: Inner Bevel
Technique: Smooth
Depth: 100%
Direction: Up
Size: 5px
Soften: 0px
Angle: 90 degrees
Altitude: 30 degrees
Highlight Blending Mode: Screen
Highlight Opacity: 30%
Shadow Blending Mode: Multiply
Shadow Opacity: 0%

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%

Step 28
Duplicate the vector shape created in the previous step (Control + J). Select this copy, drag it to the left and place it as shown in the second image.

Step 29
Once again, for the following steps you will need a grid every 1px. Pick the Rectangle Tool and set the foreground color at black. Create two, 1 by 10px vector shapes and place them as shown in the first image. Open the Layer Style window for the left vector shape and enter the properties shown in the following image. Open the Layers Style window for the right vector shape, enter the properties shown in the following image but inverse the angle.

Drop Shadow Blending Options Settings
Blend Mode: Color Dodge
Opacity: 70%
Angle: 180 degrees
Distance: 1px
Spread: 0px
Size: 0px

Step 30
Pick the Rectangle Tool create a 170 by 150px vector shape and place it as shown below. Open the layer Style window for this new shape and enter the properties shown in the following images.

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 100%

Step 31
Select all the shapes created in the last seven steps and group them (Control + G). Select this group and send it to back (Shift + Control + [ ).

Step 32
Move to the Layers panel and duplicate the group created in the previous step. Select this new group, covert it to a smart object and open the Layers Style window. Enter the data shown in the following image and click OK.

Color Overlay Options Settings
Blending Mode: Normal
Opacity: 100%

Step 33
Reselect the smart object created in the previous step and go to Edit > Transform > Flip Vertical. Drag this smart object down, place it as shown in the first image and go to Filter > Blur > Gaussian Blur. Enter a 15px radius and click OK.

Step 34
Move to the Layers panel. Reload the selection around smart object created in the fifth step and use it to mask the blurred smart object from the previous step. Your masked smart object should look like in the second image. Select it and lower its opacity to 10%.

Step 35
Reselect the masked smart object from the previous step and duplicate it (Control + J). Move to the Layers panel, select this copy, remove the Gaussian Blur effect and lower its opacity to 3%.

Step 36
Reselect the masked smart objects created in the last two steps and group them (Control + G). Move to the Layers panel, select this new group, add a Layer Mask and use a linear gradient from black to white to mask it.

Step 37
Set the foreground color at black and grab the Rounded Rectangle Tool. Make sure that the radius is set at 5px, create a 420 by 40px vector shape and place it as shown in the first image. Select it and switch to the Direct Selection Tool. Select the top, left anchor points and move them 5px to right then select the top, right anchor points and move them 5px to the left. In the end it should look like in the second image. Convert it to a smart object, lower its opacity to 20% and go to Filter > Blur > Gaussian Blur. Enter a 10px radius and click OK. Duplicate this smart object (Control + J). Select the copy, remove the Gaussian Blur effect and lower its opacity to 4%.

Step 38
Set the foreground color at black and grab the Rounded Rectangle Tool. Make sure that the radius is set at 5px, create a 310 by 75px vector shape and place it as shown in the first image. Select it and switch to the Direct Selection Tool. Select the top, left anchor points and move them 25px to right then select the top, right anchor points and move them 25px to the left. In the end it should look like in the second image. Convert it to a smart object, lower its opacity to 20% and go to Filter > Blur > Gaussian Blur. Enter a 10px radius and click OK. Duplicate this smart object (Control + J). Select the copy, remove the Gaussian Blur effect and lower its opacity to 4%.

Step 39
Select all the vector shapes created in the last two steps, group them (Control + G) and send the group to back (Shift + Control + [ ).

Step 40
Finally, let's add a simple background. Pick the Rectangle Tool, create a shape the size of your document, send it to back and open its Layer Style window. Enter the properties shown in the following image and click OK.

Gradient Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 100%
Style: Linear
Angle: 90 degrees
Scale: 150%

Step 41
Reselect the vector shape created in the previous step and duplicate it (Control + J). Select this copy, clear its current layer style properties, lower the fill to 0% and open the Layer Style window. Enter the properties shown in the following image and click OK. Here you can find the pattern used in the Pattern Overlay section.

Pattern Overlay Blending Options Settings
Blend Mode: Normal
Opacity: 25%
Scale: 100%

Step 42
Reselect the vector shape created in the previous step and convert it to a smart object. Open the Layers Style window for this new smart object, enter the properties shown in the following image, click OK and you're done.

Drop Shadow Blending Options Settings
Blend Mode: Normal
Opacity: 30%
Angle: 90 degrees
Distance: 1px
Spread: 0px
Size: 0px

And We're Done!
Here is how your final result should look.

About the author
Copyright © . All Rights Reserved
