How To Create A Parallax Scrolling Website
The trend for parallax scrolling in modern websites shows no signs of stopping. As a technique it has been used by games designers and other artists for many years, and has only in the last two years taken off as a popular way for web developers to show off their skills and get creative.
What exactly is it? In short, parallax scrolling creates the illusion of depth in a 2D environment by moving two or more objects simultaneously at different velocities. Occasionally confusion occurs when bloggers label scroll triggered animation as 'parallax' but whilst this can provide a similar experience, it is not technically the same.
There are many great sites using parallax scrolling out there. From digital agencies such as Madwell using the effect to make it seem as if coffee beans are falling from above, to clothing company Von Dutch who use parallax scrolling to give visitors an insight into their history. Parallax scrolling has become an exciting way to display content on websites varying in it's complexity and style.
Video tutorials on how to create a parallax effect
You can also find lots of video tutorials and web design courses on how to create the parallax scrolling effect on the Web. For example, Skillfeed.com offers you professional instructional videos that will help you learn tons of new skills. Their "How To Build a Parallax Website" course is a cool step-by-step manual on parallax design.
Also, an awesome video tutorial entitled "Web Motion for Beginners: Create a Parallax Effect" is available on Lynda.com.
Subscribe to our newsletter and get a cool eBook "Begginers guide to HTML" for free. We'll send you only useful posts and freebies once in two weeks:
Web Designs With Parallax Scrolling Effects:
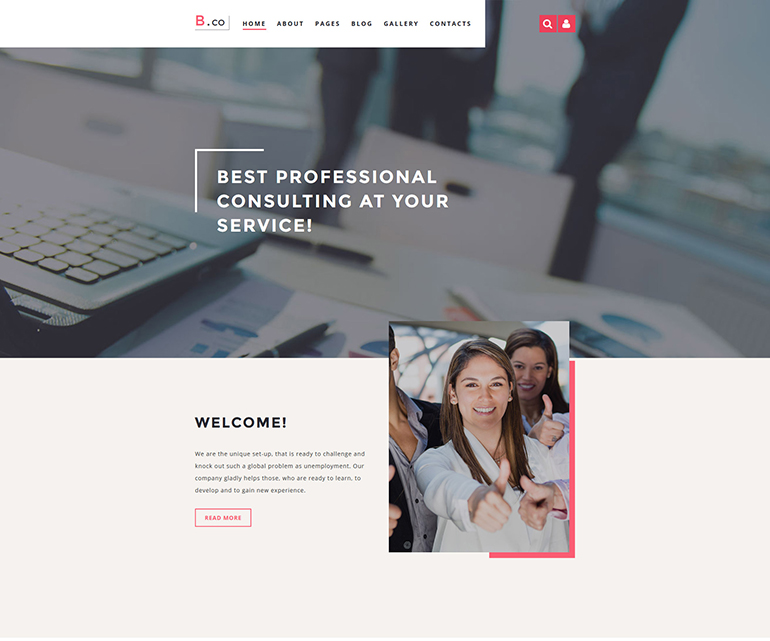
B.co Joomla Template
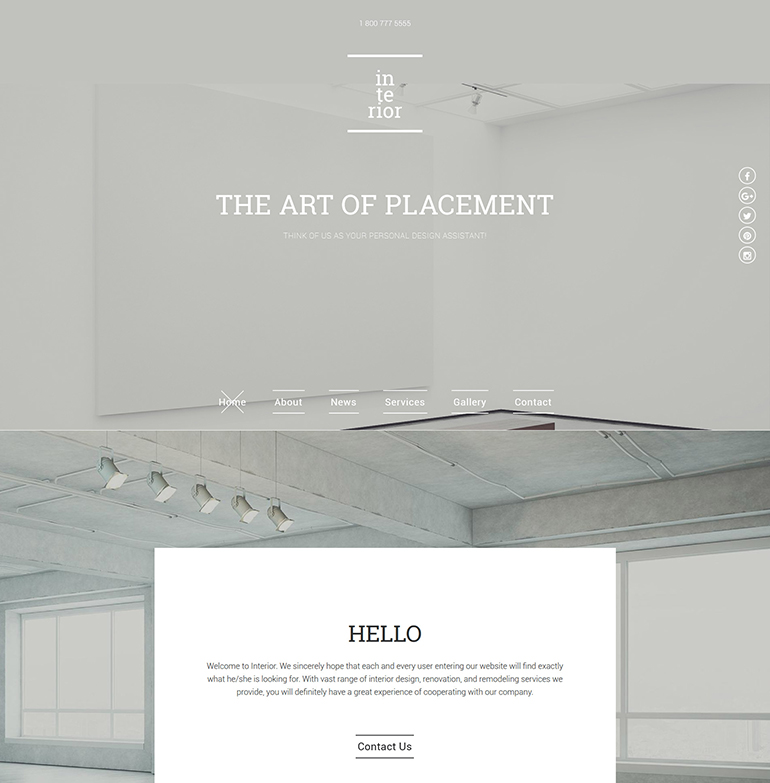
Interior & Furniture Responsive Website Template
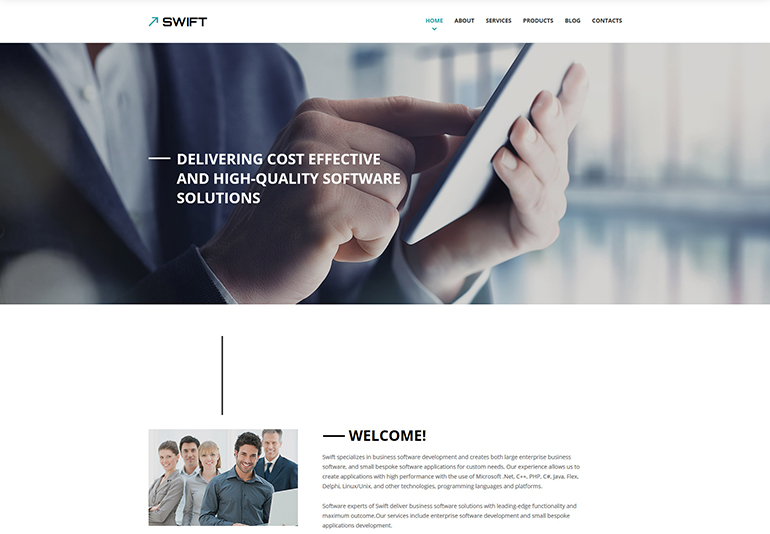
Heather Grant - Financial Advisor Joomla Template
Advisto - Financial Advisor WordPress Theme
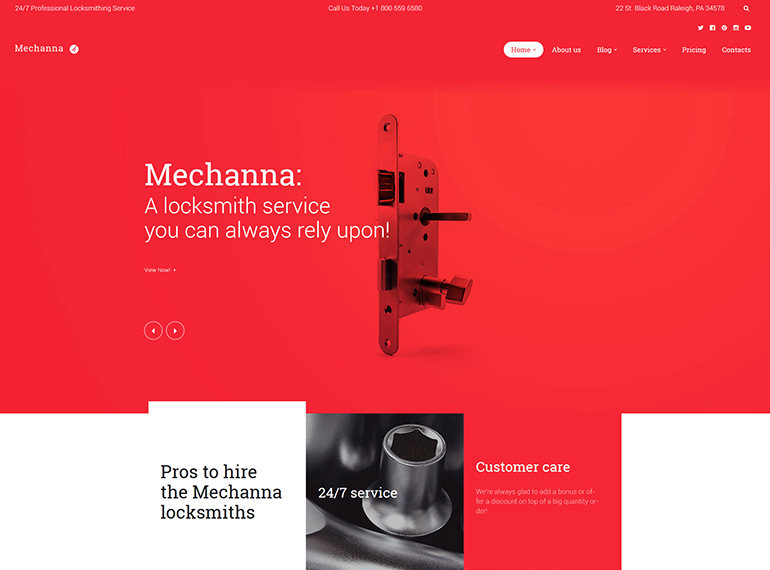
Relaxing Landing Page Template
- More Templates:
- 15 Templates With Awesome Hero Headers
- 50 Motivating Sport WordPress Themes
- Material Style Web Templates From Web Design Library
The easy route
Keep reading if you want to learn how to create your own parallax effect from scratch. However if you don't have time, or just don't feel like it, the following libraries will do a lot of the work for you:
- parallax.js
- stellar.js
Things to consider before you begin
Implementation of a parallax effect can range from subtle to complex and the technical skills required to create such effects ranges from simple to difficult respectively. As well as time costs, another consequence of high complexity can be a drop in performance.
Be sure to bear these points in mind when planning your parallax feature and try to avoid compromising usability and performance. How exactly you do this will vary greatly depending on your project; for example consider an interactive infographic versus a news website.
Creating the effect
Now the fun part! I'm going to show you just one method for creating a parallax effect. This basic example involves animating the positions of two background images in conjunction with the page scroll. I'm using background images as an example, but you can apply the technical theory to any other kind of element.
The HTML
First, let's create two containers. You'll notice I've prefixed any classes which are being used exclusively by JavaScript with 'js-'. This makes it easy to identify any classes which are used by the script on a site. I would recommend doing this even if you use IDs for Javascript related identifiers.
<div class="js-background-1 container">
<h2>The first box!</h2>
</div>
<div class="js-background-2 container">
<h2>The second box!</h2>
</div>Core HTML5 Canvas: Graphics, Animation, and Game Development
The CSS
Here we apply some generous padding to our containers so that they're large enough to clearly demo the effect. We're also assigning a unique background image to each one.
.container {
padding: 400px 200px; /* This gives our headings a bit of breathing room */
}
.js-background-1 {
background: transparent url(background1.png) center 0 no-repeat;
}
.js-background-2 {
background: transparent url(background2.png) center 0 no-repeat;
}A Beginner's Guide to HTML, CSS, JavaScript, and Web Graphics
The JS (requires jQuery to run)
This is about as basic as it can get. We start off by setting a couple of variables; $window and velocity. Velocity is used to multiply the ypos property of the background images relative to the distance the page has scrolled from the top.
var $window = $(window);
var velocity = 0.4;
function update(){
var pos = $window.scrollTop();
$('.container').each(function() {
var $element = $(this);
var height = $element.height();
$(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px');
});
};
$window.bind('scroll', update);Animation in HTML, CSS, and JavaScript
With a bit of luck you'll now have a working parallax effect!
If it's not working, check the console in your browser's inspector to see if you have any JS errors.
Make it bigger and better
If you wanted to tighten up that script, you might detect when a container is outside of the viewport and stop calculating and adjusting it's background position if so. This would stop any unnecessary calculations for off screen content which in turn would improve the performance of your code.
Beyond that I would encourage you to experiment. Just remember that the more complex the effect and the more elements you have animating simultaneously, the more efficient your JS will need to be.
Roundup
To recap on what we have learnt above:
- Consider using a resource library if you are short on time parallax.js and stellar.js are good examples.
- Plan carefully. The more complex the effect, the more careful you'll need to be when considering performance and usability.
- Make your JavaScript as fast and memory-efficient as possible. This will help to improve performance and reduce the likelihood of frame drops.
- Use your browser's console to debug errors if you run into any trouble.
Most importantly, have fun and experiment!
Parallax Scroll Effect Tutorial JavaScript Animation Programming (Video)
If you enjoyed this article, check out more related posts from Web Design Library:
About the author
Copyright © . All Rights Reserved